Основы графического дизайна
Основы дизайна это база всей визуальной среды. От изобразительного искусства, до современного веб-дизайна. Даже такие мелкие детали, как шрифты, составляют большинство композиций. Что общего во всех этих примерах? Это самые основные элементы, включая линии, формы, текстуры и баланс. Они не кажутся чем-то особенным по отдельности, но вместе они создают композицию — часть всего, что мы видим и осознаем.

Линия
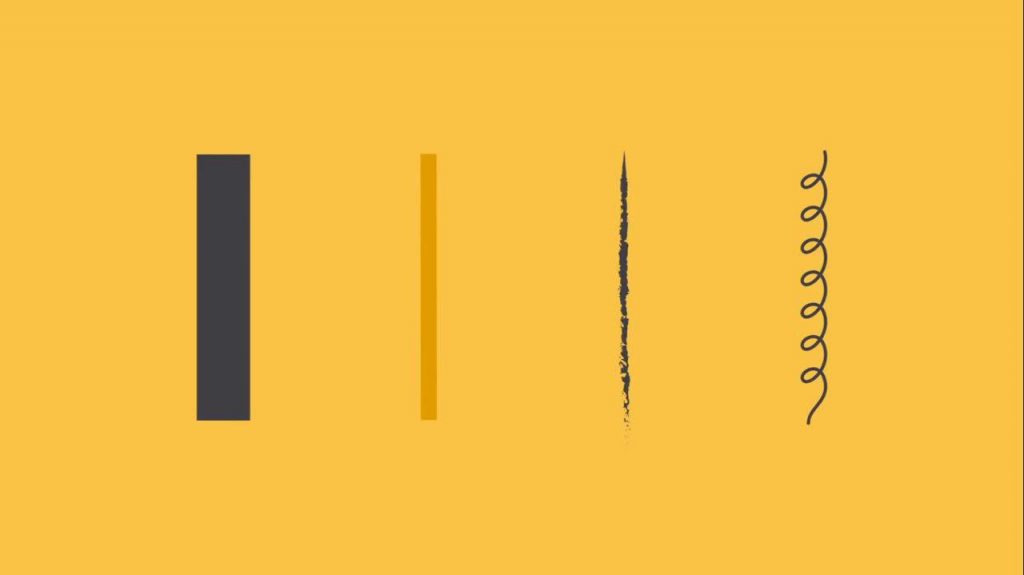
К счастью, есть много всего, что может научить вас все элементы с нуля. Самый базовый элемент из всех — линии. Линия — это часть прямой, которая соединяет две или более точек. Она может быть толстой, тонкой или зигзагообразной. Линия часто встречается в дизайне. Например, в рисунках и иллюстрациях, графических элементах, таких как текстура и модели. Также, линии очень распространены в композициях текста, где они могут выделять, разделять и упорядочивать контент. Линии могут направлять глаза зрителя.

При работе с линиями, уделяйте особое внимание их толщине, цвету, текстуре и стилю. Эти мелкие детали могут придать особое значение тому, как будет восприниматься ваш дизайн.

Взгляните на то, как линии прячутся на самом видном месте, например в тексте. Меняя направления этих линий, вы можете получить абсолютно разные результаты.
Фигура

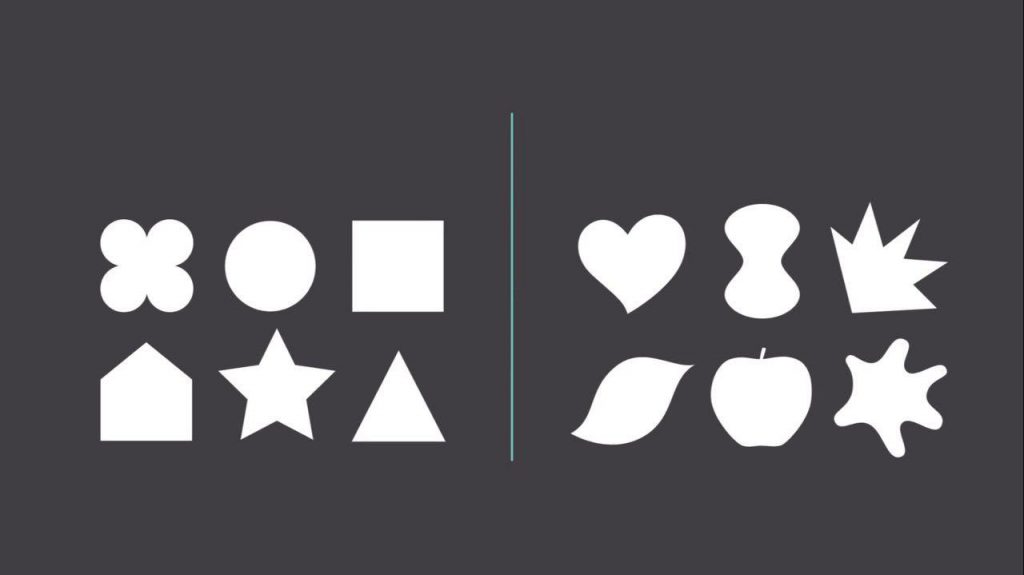
Фигура — это любая двумерная площадь с узнаваемыми границами, включая круг, квадрат, треугольник и так далее. Фигуры разделяют на две основные категории: геометрические (обычные) и органические (бесформенные). Это очень важная часть визуальной коммуникации. Они придают образам важность и делают их узнаваемыми. Мы понимаем знаки, символы на улице и даже абстрактное искусство, побольше степени, благодаря формам.

Формы и фигуры занимают определенное место в дизайне. Они помогают компоновать и разделять контент, создавать простые иллюстрации или просто добавлять что-то интересное в вашу работу. Фигуры очень важны, потому что они составляют основу большого количества вещей. Учитесь искать их в различных конструкциях и скоро вы будете замечать их везде.


Форма

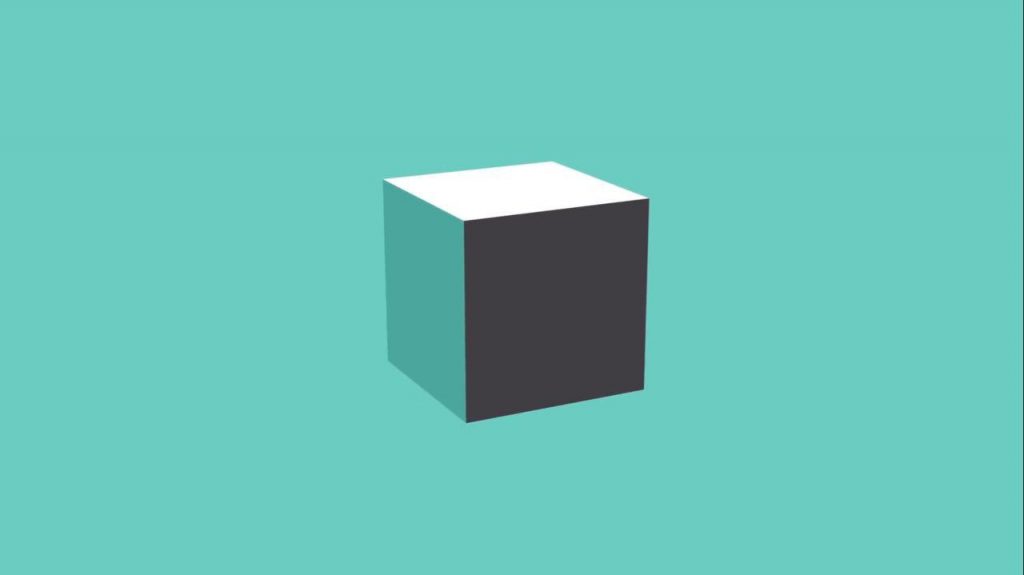
Когда фигура становится трехмерной, мы называем ее «Формой». Формы могут быть трехмерными и существовать в реальном мире или быть смоделированными с помощью таких техник, как свет, тень и перспектива, чтобы создать иллюзию глубины. В трехмерном дизайне, форма делаем возможным реализм. Прыгающий, резиновый 3D мячик — это просто круг, 3D здание — это просто совокупность прямоугольников. Даже в плоском дизайне, используются тонкие техники, чтобы намекнуть на форму и глубину.

В повседневных вещах, форма выполняет ту же цель, но в меньшем масштабе. Простая тень, может создать иллюзию слоев или дать объекту восприятие места. Базовые формы, могут добавить оттенок реализма в вашу работу. Это очень мощный инструмент, если использовать его в меру.
Текстура

Текстура — это физическое свойство поверхности. Также, как и форма, она может быть трехмерной, то, что вы можете видеть и трогать или же она может быть смоделирована такой какой она могла бы выглядеть в реальном мире. В дизайне текстура добавляет глубину и тактильность плоским изображениям. Благодаря этому объекты могут выглядеть гладкими, грубыми, жесткими или мягкими. Все зависит от того, какие элементы задействованы.
Текстуры помогают создавать отличное фоновое изображение и давать проекту интересный вид. Если вы присмотритесь, то сможете увидеть текстуру даже в самых неожиданных вещах: грязные шрифты или глянцевые, блестящие иконки. Только будьте осторожны, чтобы не переборщить, много текстур в дизайне может выглядеть слишком банально и безвкусно.
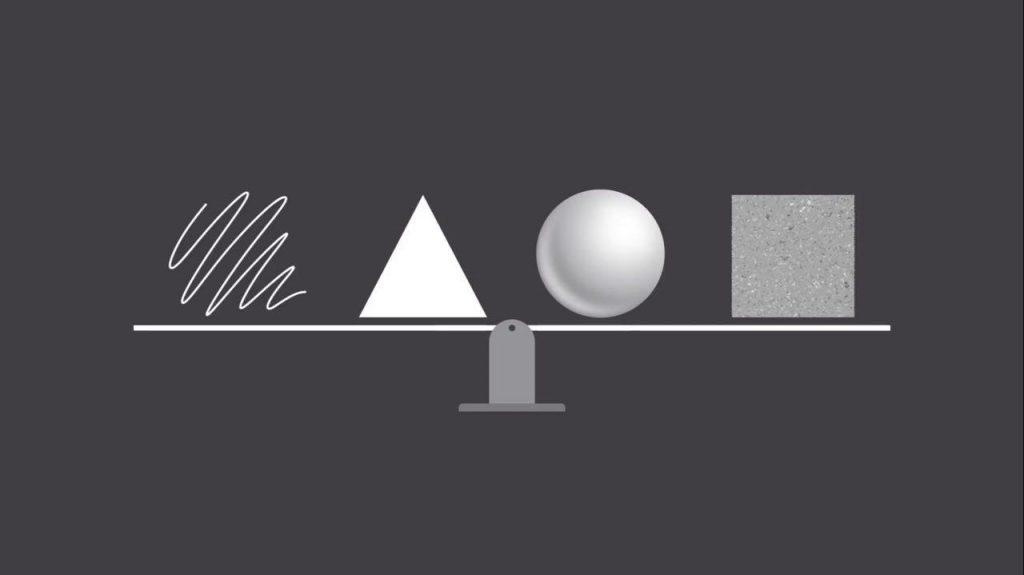
Баланс

Баланс — это равномерное распределение визуальных объектов. Это то, насколько один из объектов привлекает глаз зрителя. На баланс может влиять много факторов, включая цвет, размер, количество и пространство между объектами.

Освоение баланса может быть сложновато для начинающих, потому-что для этого нужно немного интуиции. К счастью, в мире дизайна большое количество примеров, которые могут помочь вам понять разницу между разными принципами баланса.
Симметричный дизайн одинаково скомпонован с обеих сторон оси. Он выглядит сбалансированным, так как каждая сторона одинаковая или идентична. Асимметричный дизайн выглядит по другому, но компоненты все равно располагаются равномерно.
Многие используют технику «Правило трех». Композицию изображения разделяют в сетку 3х3. Координирующие точки изображения расположены либо на одной из этих линий, либо возле них, создавая визуальный баланс оставшимся местам. Нас привлекает изображение выполненное в такой технике, потому что, согласно исследованиям, человеческий глаз от природы следует этому шаблону, когда просматривается дизайн композиции.

В своей сущности, дизайн учит видеть полную картину вещей. Это умение оценить много мелких деталей, из которых состоит каждая композиция. Эти принципы, вы можете использовать в любом виде проекта, создаете ли вы графику или же просто ищете простые способы визуально выделить вашу работу.
