Роль макетов и композиций в дизайне
Макет и композиция — фундаментальные понятия в дизайне. Они помогают структурировать вашу работу и создать простоту навигации — начиная с отступов, заканчивая размещением контента.
Композиция важна не только в тексте, но и во других сферах — графический дизайн, маркетинг, реклама, веб-дизайн. Без грамотно составленного макета, ваша работа просто распадается и теряет свою структуру. Главное, в освоении принципов макета — это мыслить как дизайнер. К счастью, это проще, чем вам кажется. Есть пять главных основных принципов, которые помогут вам преобразить вашу работу и отточить навыки в дизайне.


Расстояние
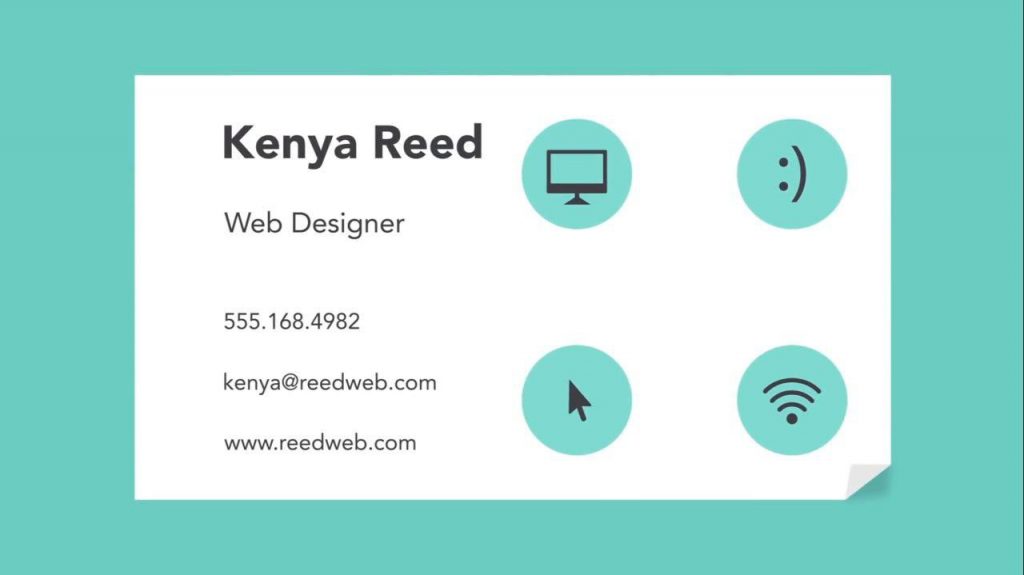
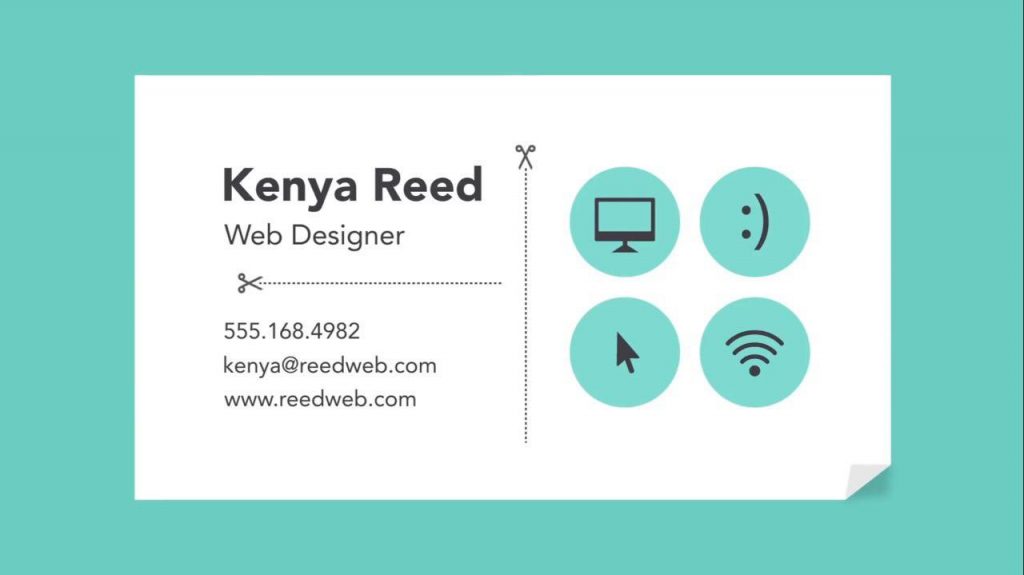
Здесь все заключается в использовании визуального пространства, чтобы показать связь между элементами контента. На практике это выглядит очень просто — нужно группировать взаимосвязанные элементы вместе, блоки текста или графические изображения. Группы, которые не относятся друг к другу, должны быть разделены, чтобы визуально показать их связанность между собой. В конечном счете, это делает вашу работу понятной с первого взгляда, будь то просто текст или что-то более визуальное.


Белое пространство
Важная часть каждой композиции. Оно не обязательно должно быть буквально белым, это всего лишь означает пустое пространство, как отступы между контентом, строками или внешними полями. Нет определенного принципа о том, как правильно использовать эти отступы, но важно понять их цель и для чего они ставятся. Белое пространство помогает выделять и разделять разные секции, дает контенту возможность дышать. Если ваша работа окажется беспорядочной или неудобной, добавление визуальных отступов поможет вам структурировать картинку.

Выравнивание
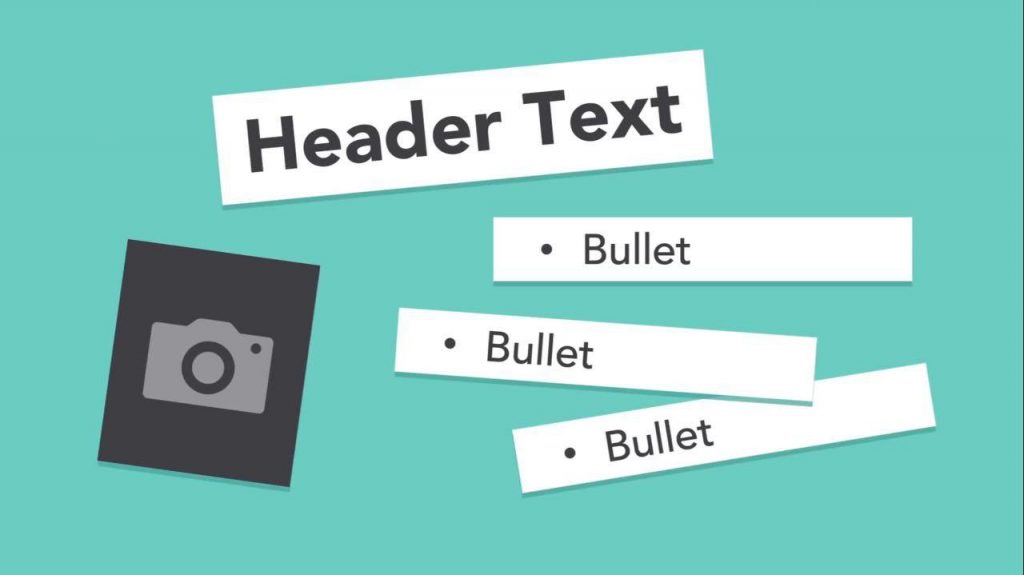
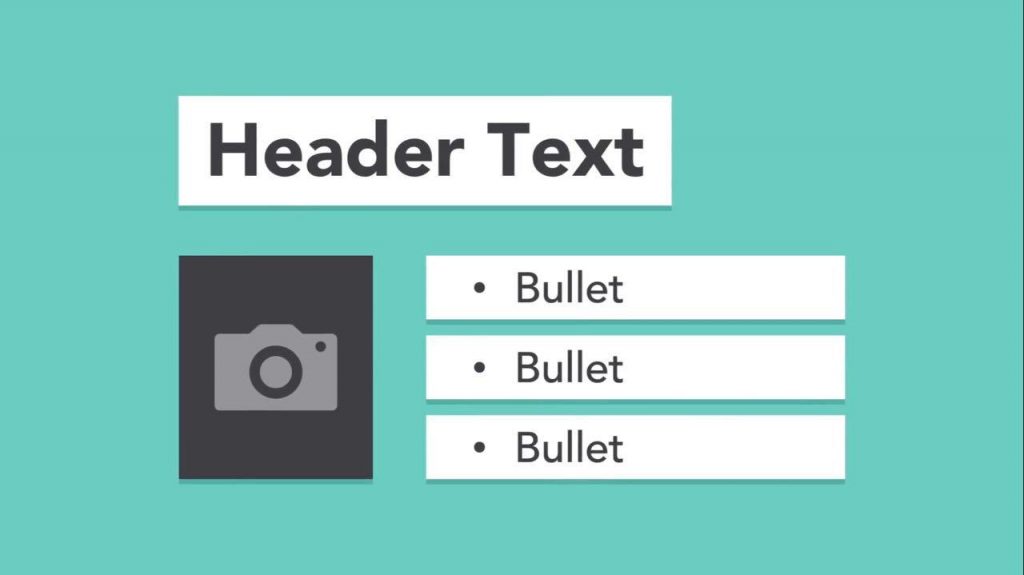
Вы постоянно сталкиваетесь с ним, даже если вы не знаете об этом. Каждый раз, когда вы пишите email или создаете документ, текст автоматически выравнивается. Бывает довольно трудно, самому распределить элементы изображения или отдельные блоки текста. Самое важное здесь — быть последовательным. Что это значит? Будет проще, если вы представите, что контент расположен внутри сетки. Вы можете заметить эту невидимую линию, которая центрирует изображение с текстом. Она имеет равномерные отступы и выравнивания с полями одинаковых размеров. Это именно то внимание к деталям, которое позволяет проще ориентироваться в композиции. Без планомерного выравнивания ваша работа будет казаться беспорядочной.


Контраст
Означает отличие одного элемента от другого. В разработке макета и композиции, контраст помогает делать много вещей. Например, привлекать взгляд читающего, выделять и акцентировать его внимание на чем-то определенном. Есть много вариантов создания контраста. Вы можете использовать цвет, изменять размер, форму или визуальный вес объекта. Или же использовать контрастирующие чтили текста.


Иерархия
Этот пункт очень тесно связан с контрастностью. Иерархия — это визуальная техника, которая помогает зрителю ориентироваться в вашей работе. Другими словами — она показывает откуда начинать и куда идти дальше, используя разные уровни выделения. Чтобы создать иерархию, решите, какие элементы должны быть заметными в первую очередь и потом просто выделите их. Элементы высшего уровня обычно больше, толще или просто чем-то отличаются.


Повторение
Это напоминание о том, что каждый проект должен иметь планомерные виды чувства. Означает поиск вариантов для придания значимости определенным объектам, путем их повторения. Например, у вас есть конкретная цветовая схема. Вам нужно искать способы, чтобы использовать ее по всему проекту. Если вы выбрали определенный стиль заголовков, используйте его каждый раз, не только для эстетических целей. Планомерность делает ваш проект более удобочитаемым. Когда зритель знает, что ему ожидать, он может расслабиться и сосредоточиться на потреблении контента.

Во многих отношениях, макеты и композиции — непризнанные герои дизайна. Очень просто не заметить их роль, но они часть всего, что вы делаете. Уделяя больше внимания к деталям, вы можете создавать красивые и профессионально оформленные композиции.


